Tuto création deux colonnes janvier 2023
Bonjour à toutes et tous,
Dans ce tutoriel je vais vous expliquer comment j'ai créé mes 2 colonnes (menu droit et menu gauche).
Pour voir les images de ce tuto en grand, faire un clic dessus puis "ouvrir dans un nouvel onglet".
Si vous avez un blog gratuit vous ne pourrez pas créer ces 2 colonnes.
Moi, j'ai la formule "Silver", cela suffit largement.
Je voudrai en premier remercier GRANDEMENT Simon notre modérateur de la plateforme B4E et du forum d'aide qui se trouve ==> CLIC ICI
et aussi Annie, ses blogs se trouvent
C'est grâce à eux deux que j'ai réalisé mon site.
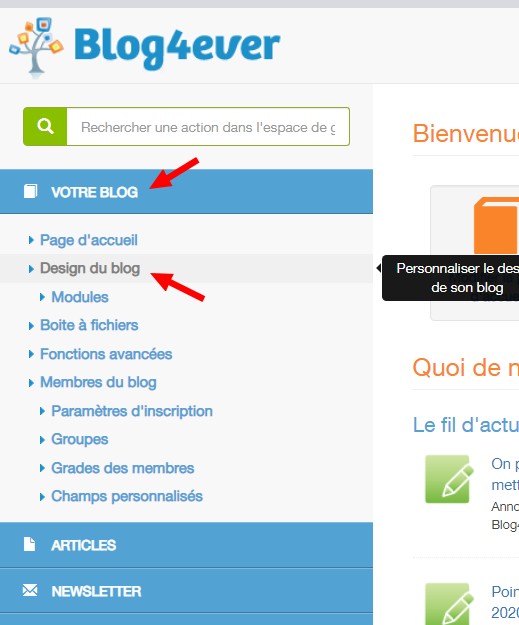
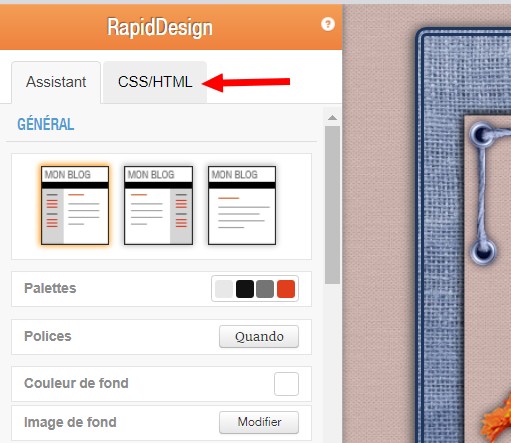
Dans mon CSS personnalisé qui se trouve dans "Votre blog", j'ai fais un clic sur "Design du blog" puis sur "CSS/HTML".
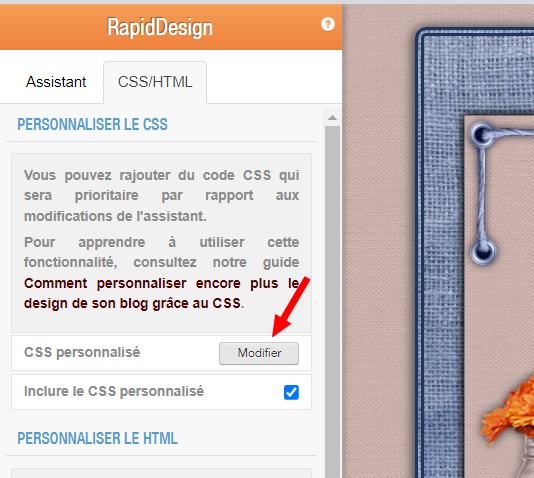
Ensuite j'ai fais un clic sur "Modifié"



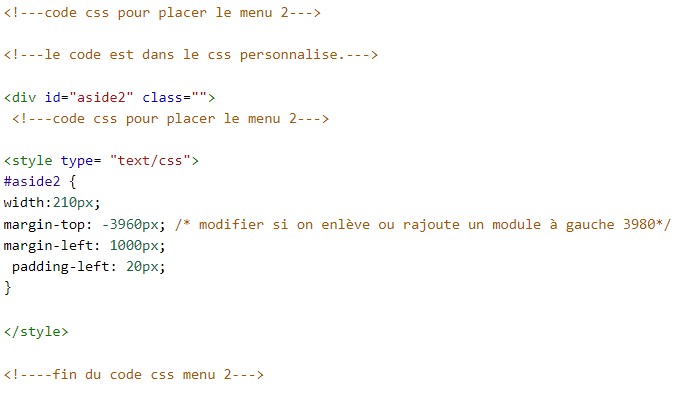
J'y ai mis tous les codes réglages pour mon site en rapport avec mon design janvier 2023, qui se trouvent ci-dessous. Je l'ai fait avant de créer mes 2 colonnes.

Dans ce CSS personnalisé les réglages ne sont pas forcément bons pour votre CSS, ne pas les recopier. Je vous les montre pour "exemples".
Ensuite sur du papier divisé en deux verticalement, j'ai écrit mes titres de catégories que je voulais réunir dans une colonne (menu droit). Puis j'ai fait la même chose pour l'autre colonne (menu gauche).
Cela m'a donné un aperçu de la hauteur verticale des 2 colonnes.
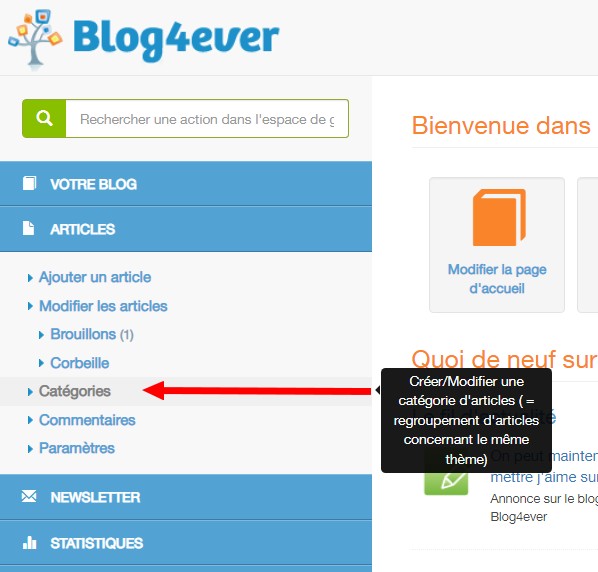
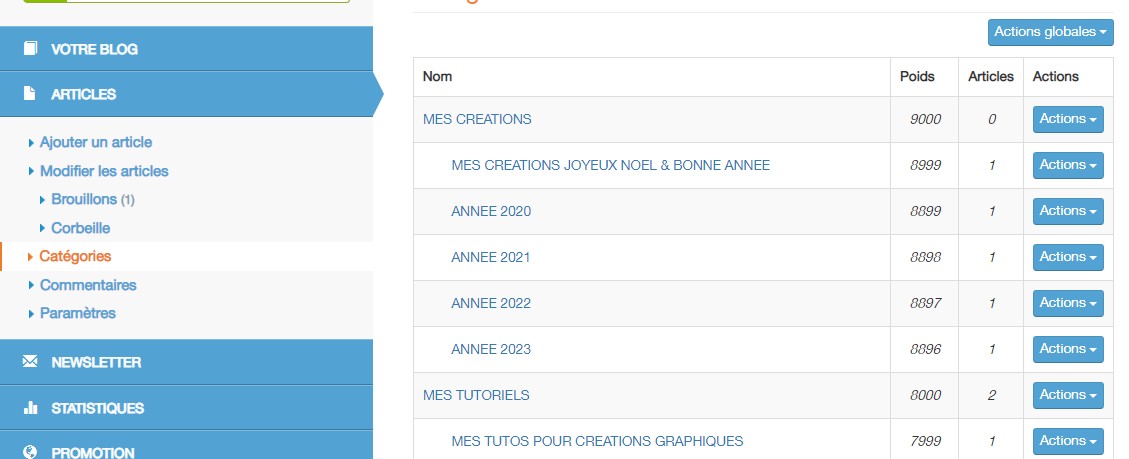
Maintenant je vais créer mes catégories d'articles, pour cela je vais dans ma gestion :

J'ai créé une catégorie "mère" exemple "Mes créations" puis une sous-catégorie reliée à la catégorie "mère" "Mes créations" avec un poids. Pourquoi ? Tout simplement pour mieux gérer les menus. Et en plus cela permet de retrouver plus facilement un article.

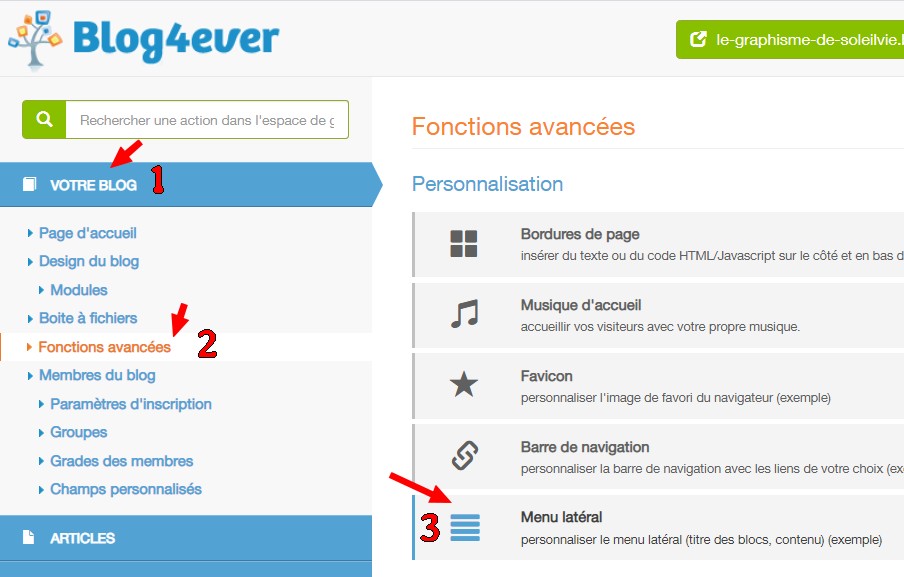
Une fois que j'ai fini cela je vais dans la gestion et je clique sur "Votre blog" puis sur la rubrique "Fonctions avancées" et "Menu latéral"

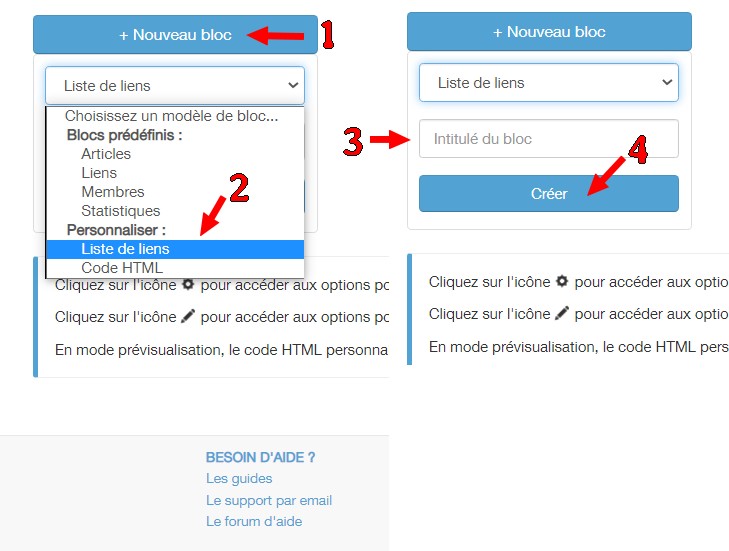
Je clique sur "Nouveau bloc" puis sur "Choisissez un modèle de bloc..." puis "Liste de liens".
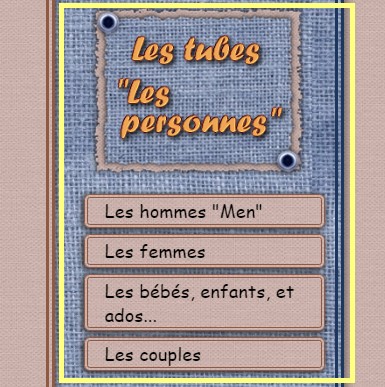
Avant de cliquer sur "Créer" vous pouvez soit mettre un titre dans la case "intitulé du bloc" (3) ou bien rien du tout. Moi, j'ai choisi de ne rien mettre car j'ai créé une image pour remplacer le titre, voir comment après cette étape, mais pour cela il faut que votre image soit en rapport avec votre design.

Pour le bloc "Mes peintures" j'ai d'abord créer mon image :


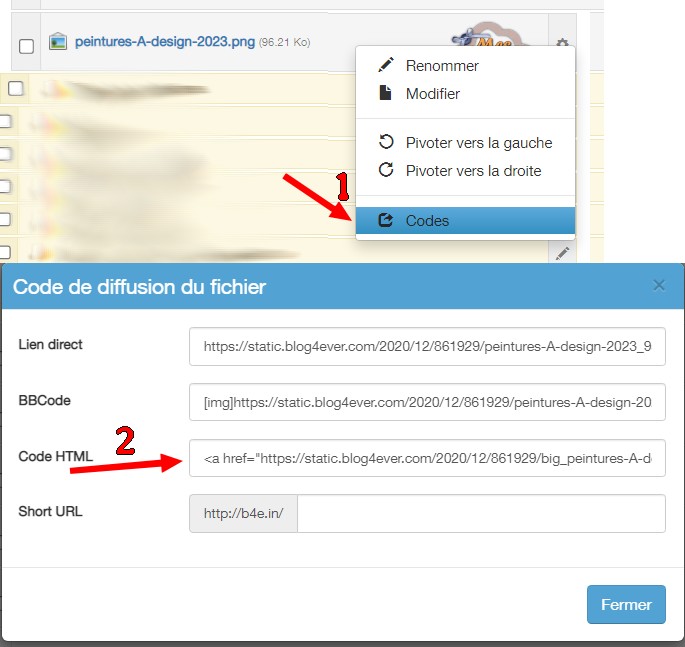
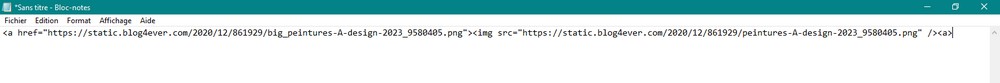
Il faut ensuite la mettre dans votre "Boite à fichiers" puis vous allez copier le code html de votre image et le mettre dans un bloc notes, si vous n'avez pas de bloc notes dans votre ordinateur, vous pouvez utiliser word ou autre exemple libre office...


Maintenant on retourne dans "Fonctions avancées" puis "Menu latéral"
On va créer un nouveau bloc.
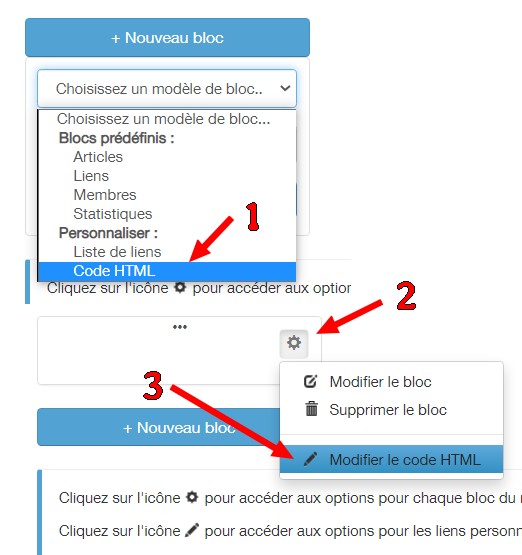
Cette fois on va choisir comme modèle de bloc "Code HTML" puis on clic sur "Créer".
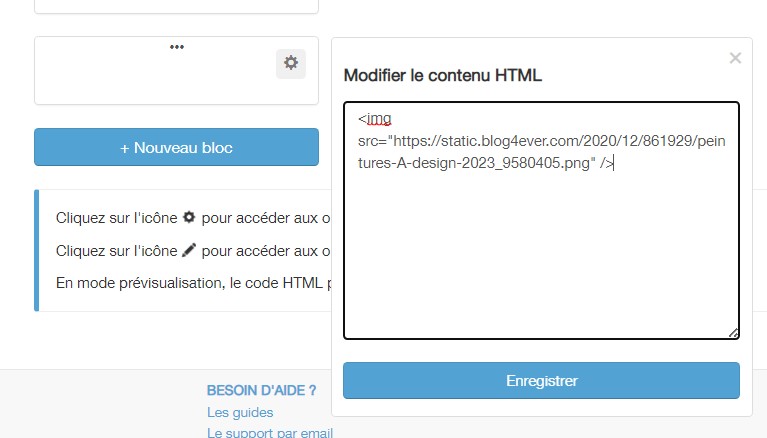
Ensuite on fait un clic sur la roue crantée puis sur "Modifié le code HTML"

On retourne dans le bloc notes et on va copier le code html de l'image mais pas en entier on ne prend que ce qui est surligné en bleu.

c'est à dire <img src="..." />, si vous prenez tout le code cela ne fonctionnera pas.
Ensuite on va le coller dans le html du bloc.

Une fois fait, faire un clic sur "Enregistrer"
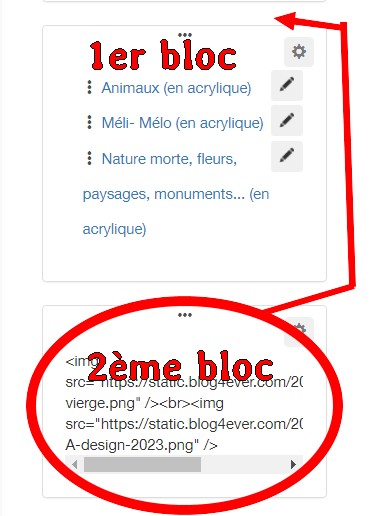
Votre bloc sera positionner en bas, pour le monter au dessus de votre bloc que vous avez créé en premier

Passer votre souris sur les 3 petits points du bloc un symbole 4 flèches apparaitra

Grâce ce symbole en maintenant votre souris sur ce symbole vous pouvez monter ou descendre un bloc.
Voilà ! Faire idem pour tous les autres blocs.
J'ai dans mon menu à gauche le bloc "Statistiques" dans "Fonctions avancées" puis "menu latéral" puis "nouveau bloc" puis je clique sur "Statistiques" dans le menu "Choisissez un modèle de bloc...".
J'ai enlevé l'intitulé du bloc pour le remplacer par une image comme je vous l'ai expliqué ci-dessus.
Maintenant, on va créer la 2ème colonne.
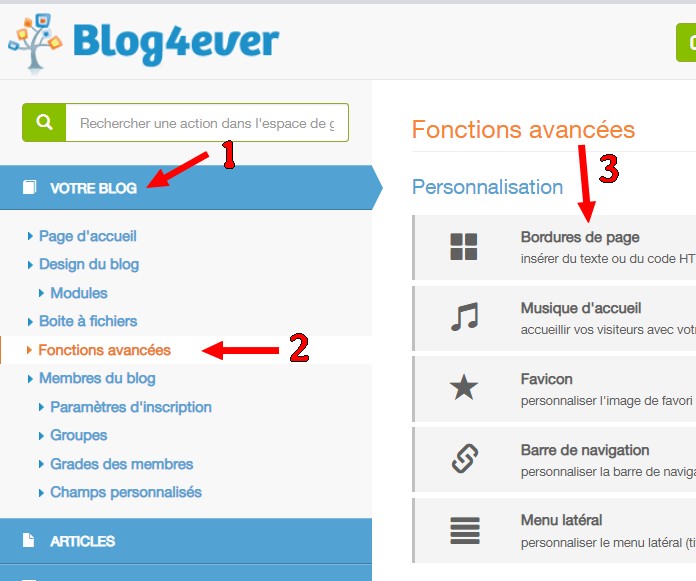
Je clic sur "Votre blog" puis sur "fonctions avancées" puis sur "Bordures de page"

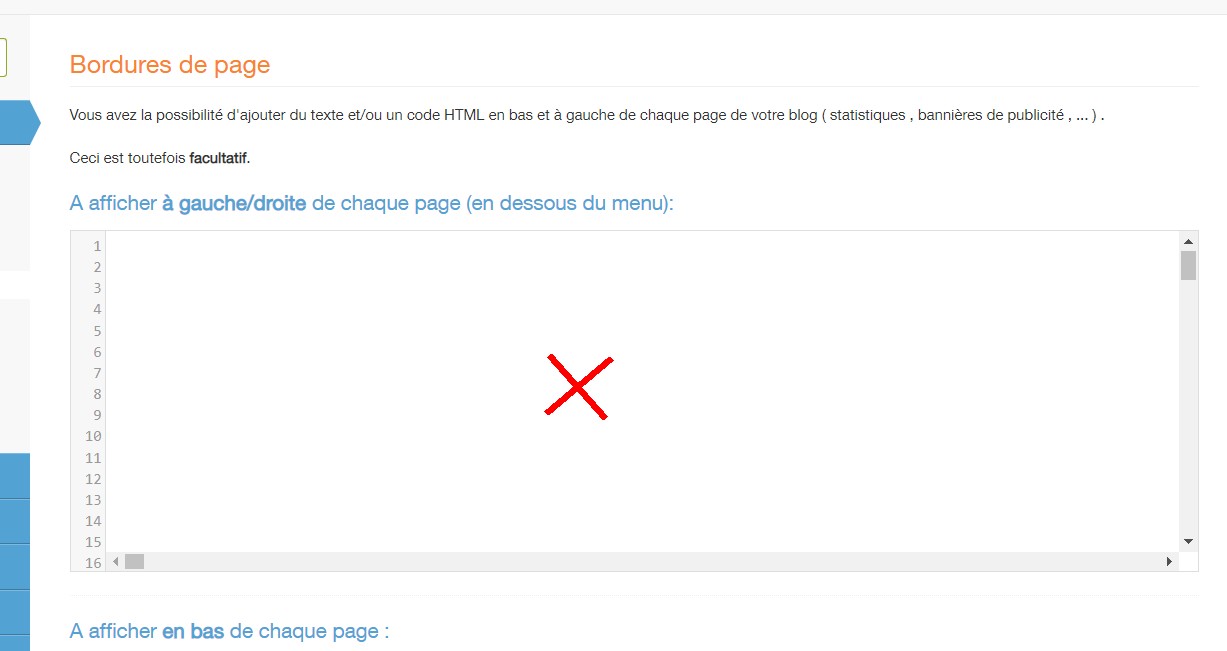
Dans le premier rectangle là où j'ai mis la croix rouge on va mettre le code CSS que Simon m'a fourni
Ne pas prêter attention aux informations qui sont au dessus de ce rectangle.


Vous ne pouvez pas surligner ce code car c'est une capture écran, mais à la fin du tuto, je vous mettrai des liens pour pouvoir télécharger sur votre ordinateur et aussi imprimer ce tuto.
Maintenant nous allons créer des "Div".

Pour mieux comprendre je vais essayer de vous détailler au mieux ce que veux dire ces codes.
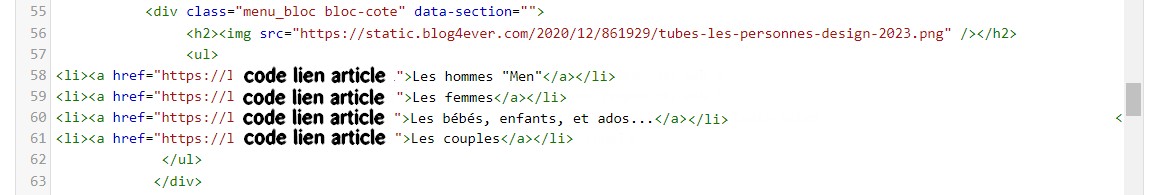
Le <div class...> c'est le début d'un bloc et le </div> est la fin du bloc
J'ai entouré en jaune un bloc entier

Le <h2>...</h2> c'est l'intitulé du bloc que j'ai remplacé par une image comme pour le menu de gauche.
L’élément <ul>...</ul> représente la liste de vos catégories, qui apparaitra dans votre bloc, comme par exemple "Les couples".
Le <li>... </li> est très important, car grâce à lui lorsque on va cliquer par exemple sur "Les couples" on sera diriger vers l'article.
Pour ne pas avoir une colonne extrêmement longue en verticale, j'ai créer un article qui regroupe plusieurs articles, comme par exemple :

Le lien : ICI
ou celui là : LIEN ICI
Voilà ! Je pense que je n'ai rien oublié et j'espère que ce tuto pourra vous aider.
N'oubliez pas que vous pouvez demander de l'aide sur le forum d'aide.
Ci-dessous les documents à télécharger :
Bonne journée
Amicalement
Soleilvie
Inscrivez-vous au site
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 43 autres membres
